sobremim.
Iniciei minha jornada na programação guiado pela curiosidade de compreender o funcionamento por trás das interfaces de computadores. Ao longo desse percurso, obtive minha formação em Análise e Desenvolvimento de Sistemas e também me graduei em Gestão da Tecnologia da Informação.
Desde então, tenho dedicado tempo e esforço ao aprimoramento das minhas habilidades em desenvolvimento de software.
Embora já tenha trabalhado com tecnologias backend, como Java EE, minha atenção atual está focada principalmente no desenvolvimento frontend.
Minha abordagem no desenvolvimento web está centrada na usabilidade, no design e na performance. Meu objetivo é criar interfaces amigáveis e acessíveis, proporcionando uma excelente experiência ao usuário em diversos dispositivos.
Estou constantemente em busca de novos desafios e oportunidades para ampliar meu conhecimento e habilidades como desenvolvedor frontend. Minha paixão pela programação e meu compromisso com a aprendizagem contínua me motivam a criar soluções web eficazes e inovadoras.
Além disso, tenho um genuíno interesse em compartilhar conhecimento com a comunidade. Planejo criar conteúdo educativo, como vídeo aulas, para ajudar outros desenvolvedores a aprimorar suas habilidades e crescer na área.
Sou também o criador da Sala do Café.dev, uma marca dedicada a camisetas especialmente para desenvolvedores e amantes de café. A marca surgiu da minha paixão por programação e pelo café, e oferece designs únicos que combinam humor, estilo e o amor por ambas as paixões.
Cada peça é criada com o objetivo de celebrar a cultura do desenvolvimento e o prazer de uma boa xícara de café, proporcionando aos nossos clientes uma forma divertida e original de expressar sua identidade.
Para conferir nossas coleções e encontrar a camiseta perfeita, visite aSala do Café.dev
tecnologias queutilizo.
projetosrealizados.

kids check-in
O Kids é uma plataforma projetada para otimizar a gestão de crianças em ambientes institucionais, como igrejas. O design foi cuidadosamente desenvolvido para ser intuitivo e fácil de usar, garantindo uma experiência fluida para todos os usuários. Utilizando a tecnologia Progressive Web App (PWA), a plataforma combina a conveniência de um aplicativo com a acessibilidade de um site, proporcionando um acesso rápido e confiável em qualquer dispositivo, seja desktop ou móvel. Atualmente, o sistema está em operação na Igreja Palavra Viva Canasvieiras. A principal função do sistema é registrar a presença das crianças quando chegam ao culto. O processo é simples: ao chegar, os pais levam as crianças até o professor, e o sistema marca a presença automaticamente. Em seguida, a criança recebe uma pulseira com sua matrícula, garantindo a identificação e acesso às funcionalidades do sistema. O Kids oferece um conjunto abrangente de funcionalidades, incluindo: Cadastro Detalhado: Armazena informações essenciais sobre cada criança, como alergias, condições especiais e necessidades individuais. Perfis Administrativos: Facilita a gestão e o acompanhamento das atividades por parte dos administradores e professores. Comunicação Direta: Permite o contato rápido com os pais por meio de uma integração com o WhatsApp, promovendo uma comunicação eficiente em situações importantes. Monitoramento em Tempo Real: Acompanha todas as atividades, desde check-ins até check-outs, de forma instantânea. Essa plataforma visa melhorar a organização e a segurança, proporcionando uma experiência mais eficiente e transparente para todos os envolvidos. Esse projeto foi desenvolvido em equipe Charles Martins e Lucas Reis
ler maistecnologias utilizadas
lorraine nail designer
Lorraine Nail Designer, é um projeto para um salão especializado em cuidados e design de unhas. O objetivo principal foi criar uma página intuitiva e eficiente que facilitasse a gestão de agendamentos e melhorasse a experiência dos clientes. Agendamentos Online: A página permite que os clientes agendem seus serviços diretamente online. Com um design amigável e fácil de navegar, os usuários podem selecionar o serviço desejado e escolher o horário que melhor se adapta à sua agenda. O sistema está integrado com o Google Agenda. Isso significa que todas as reservas feitas através da landing page são automaticamente sincronizadas com o Google Agenda de Lorraine. Assim, tanto os clientes quanto Lorraine recebem notificações e lembretes automáticos, reduzindo o risco de esquecimentos e melhorando a organização do salão.
ler maistecnologias utilizadas
multitrack-br
Esta landing page foi desenvolvida para a Multitrack BR. O foco da página é promover a venda de faixas de áudio, destacando os produtos oferecidos em uma seção de promoção. Os clientes podem adquirir produtos através de opções selecionáveis, e, de forma dinâmica, uma mensagem pré-formatada é enviada para a Multitrack via WhatsApp, facilitando a comunicação e o fechamento da venda. A página conta com seções de perguntas frequentes, informações sobre a Multitrack, depoimentos de clientes e várias chamadas para ação, otimizando a experiência do usuário e incentivando as conversões. Esses elementos tornam a página envolvente e informativa, ajudando a construir confiança e aumentar as vendas.
ler maistecnologias utilizadas
walk
WALK é um projeto de landing page para venda de tênis. O foco da página é direcionar o usuário a aquisição do produto, através de uma página atraente, onde os modelos de tênis são exibidos em slide. Entre as transições dos modelos ocorre a alteração da cor de fundo baseado nas cores do tênis.
ler maistecnologias utilizadas
hang man game
'Hang man Game' é uma versão digital do clássico jogo da Forca, no qual os participantes tentam adivinhar uma palavra oculta ao arriscar letras a cada tentativa. A dinâmica do jogo envolve descobrir a palavra antes que um desenho completo do enforcado seja desenhado.
ler maistecnologias utilizadas
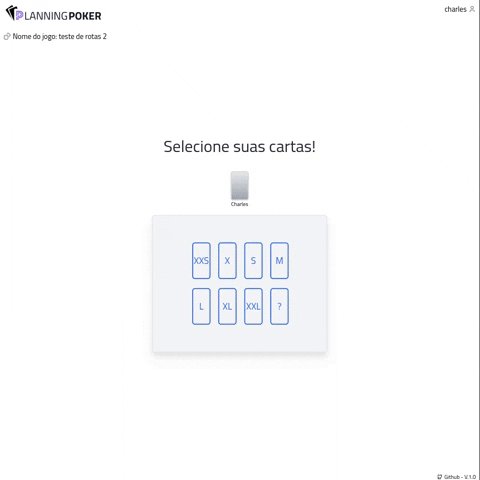
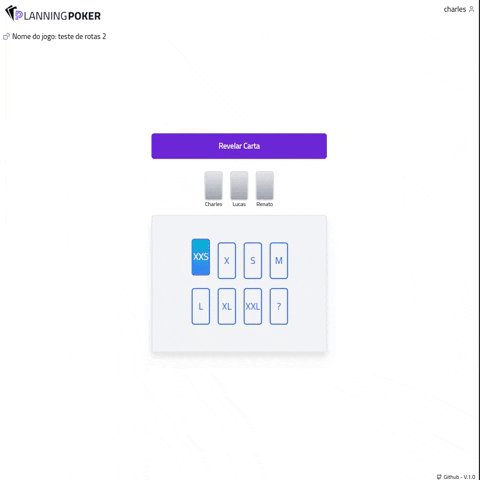
planning poker
O Planning Poker é um sistema destinado a simplificar a estimativa de esforço temporal. Através de uma abordagem inovadora que combina a gamificação do planning poker com o método T-shirt sizing, proporcionando uma maneira eficaz de colaboração entre os participantes, aproveitando a tecnologia de socket para interações em tempo real. E o melhor de tudo: esta plataforma é inteiramente gratuita. Agora, sua equipe pode estimar projetos com precisão e envolvimento, aproveitando os benefícios da interatividade em tempo real, sem nenhum custo associado. Esse projeto foi desenvolvido em equipe. Front-end: Charles Martins. Backend: Lucas Reis e Renato Viegas
ler maistecnologias utilizadas
my code draws
My Code Draws é o meu espaço digital, onde dou vida às minhas criações artísticas usando código. Neste site, mergulho na fascinante interseção entre arte e programação para expressar minha criatividade. De formas simples a composições mais complexas, o My Code Draws é o meu ateliê virtual, onde cada linha de código se transforma em uma desenho digital. Descubra o poder da programação criativa no My Code Draws, o meu espaço pessoal para explorar e compartilhar o mundo emocionante das artes com código.
ler maistecnologias utilizadas
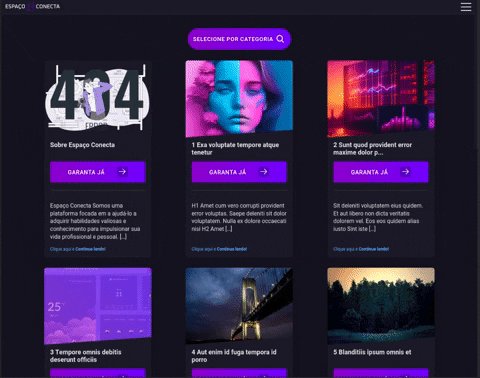
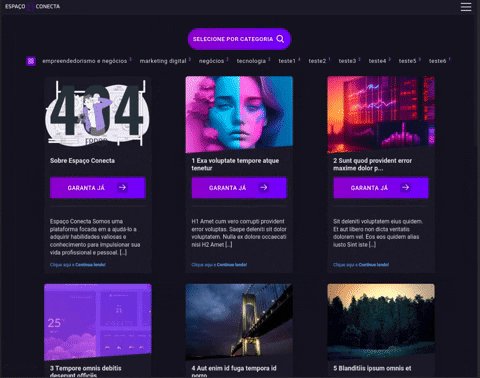
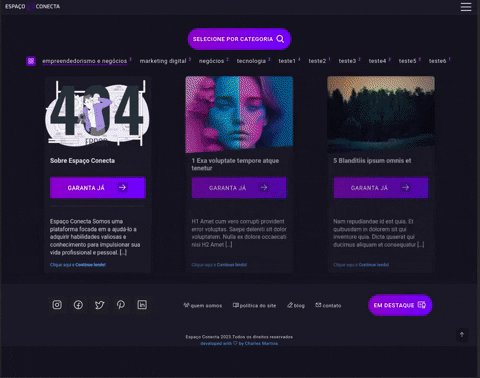
espaço conecta
Um tema WordPress projetado para o Espaço Conecta, focado principalmente em impulsionar as estratégias de marketing digital para afiliados e empreendedores digitais. Construído com uma abordagem centrada na conversão e na experiência do usuário, apresentando um layout minimalista.
ler maistecnologias utilizadas
move it
Move-it é um aplicativo web baseado na técnica Pomodoro que combina intervalos regulares de trabalho ou estudo com atividades físicas leves, como alongamentos. Os usuários ganham pontos e sobem de níveis à medida que completam as atividades, tornando a experiência mais envolvente e motivadora. Além disso, o aplicativo apresenta um gráfico que permite aos usuários acompanhar sua pontuação ao longo do tempo, oferecendo uma visão de seu progresso.
ler maistecnologias utilizadas
nike lebron landing page
landing page de alta conversão para venda de tenis com interação entre os modelos de tenis apresentados
ler maistecnologias utilizadas
portfolio
Meu portfólio é um projeto que aborda minha pessoa, destacando as tecnologias nas quais tenho concentrado meus estudos, além de exibir alguns dos projetos que desenvolvi.
ler maistecnologias utilizadas
tic tac game
O Tic Tac Game é uma aplicação clássica de entretenimento conhecida como 'Jogo da Velha', a qual coloca dois jogadores para competir em um tabuleiro 3x3. O objetivo é preencher uma linha horizontal, vertical ou diagonal com suas próprias peças (X ou O) antes do seu oponente. Além disso, este jogo oferece a capacidade de ativar ou desativar o som, reiniciar partidas a qualquer momento e conta com um contador de pontos para tornar as partidas ainda mais emocionantes.
ler maistecnologias utilizadas
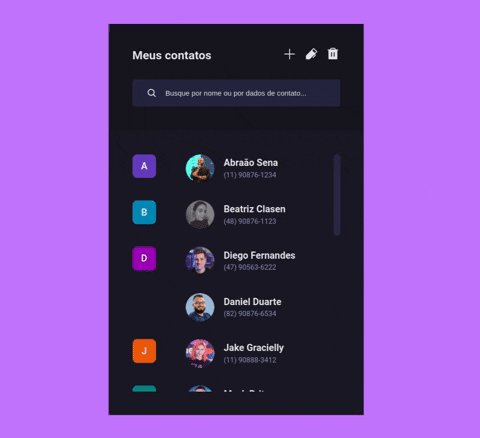
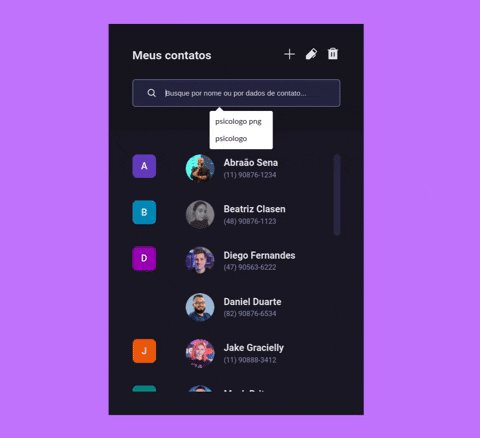
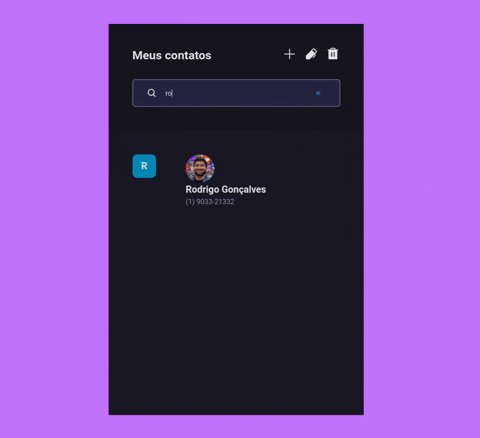
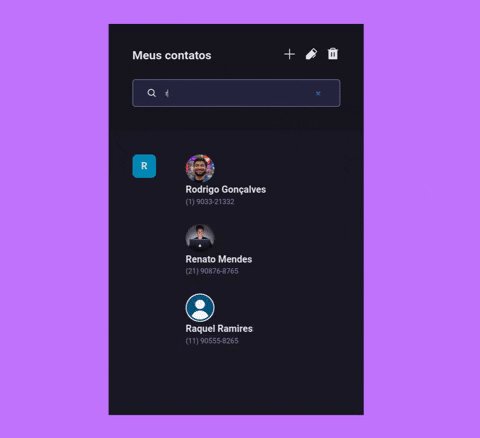
rocket contact
Rocket Contact é uma aplicação web que oferece aos usuários a capacidade de realizar buscas de contatos de forma rápida e eficaz.
ler maistecnologias utilizadas
rocket upload
Rocket Upload é uma aplicação web que permite aos utilizadores fazer upload de arquvios usando a funcionalidade de arrastar e soltar.
ler maistecnologias utilizadas
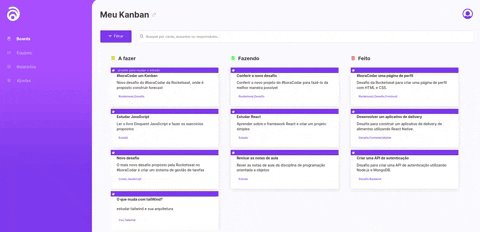
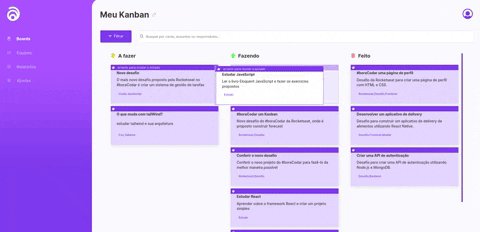
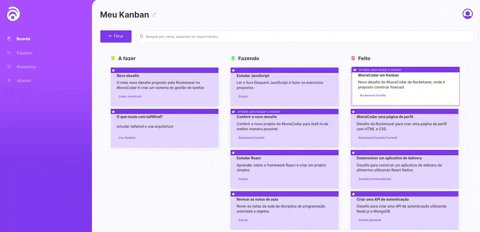
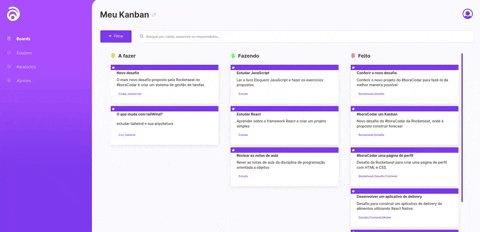
rocket kanban
Rocket Kanban é uma aplicação web que oferece uma plataforma visual e colaborativa para gerir projetos e tarefas utilizando a metodologia Kanban utilizando funcionalidade de arrastar e soltar.
ler maistecnologias utilizadas
vertigo login
O projeto 'Vertigo Login' é uma página web simples que demonstra como implementar uma funcionalidade de login utilizando HTML, CSS e JavaScript. A página inclui um formulário de login no qual os utilizadores podem inserir o seu nome de utilizador e palavra-passe para entrar. O projeto também inclui validação para garantir que o utilizador inseriu um nome de utilizador e palavra-passe válidos. O projeto destina-se como ponto de partida para o desenvolvimento de funcionalidades de login mais complexas em aplicações web.
ler maistecnologias utilizadas
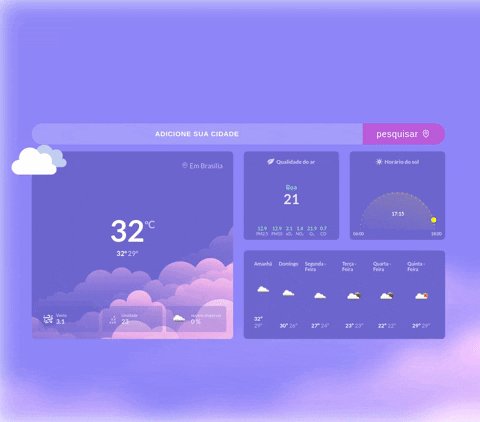
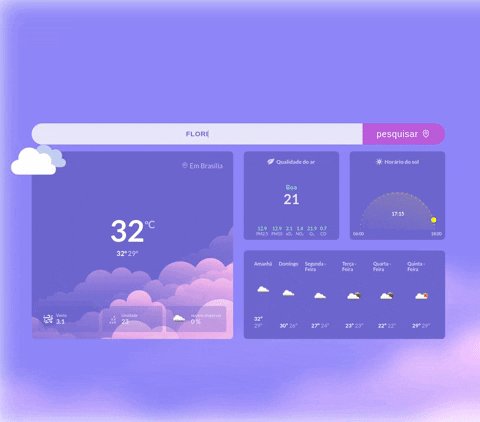
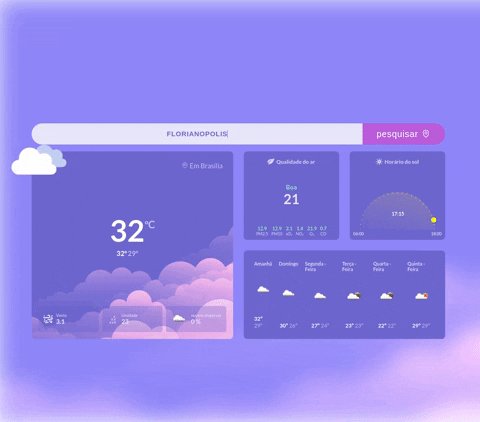
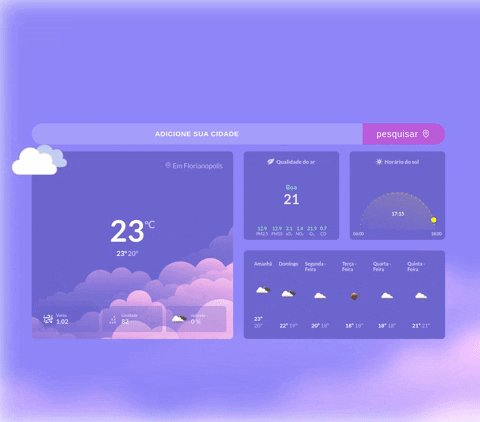
tomorrow it will rain
O aplicativo 'Amanhã Choverá' é uma aplicação de previsão do tempo que permite aos utilizadores obter atualizações em tempo real sobre as condições meteorológicas de uma cidade específica. Ao fornecer o nome de uma cidade, o aplicativo exibe a temperatura atual, condição do tempo e uma previsão de cinco dias. O aplicativo foi desenvolvido utilizando HTML, CSS, JavaScript e utiliza a API do OpenWeatherMap para buscar dados meteorológicos.
ler maistecnologias utilizadas
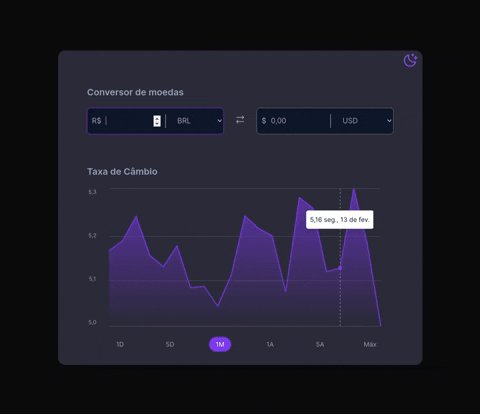
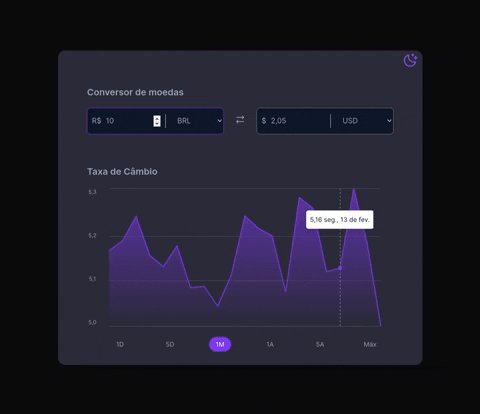
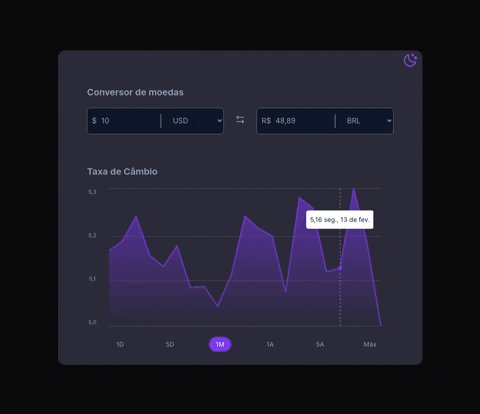
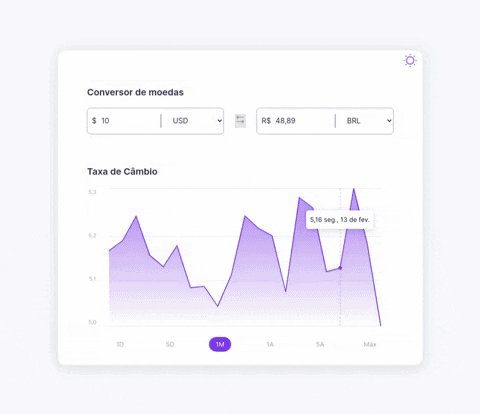
currency converter
Currency Converter é um aplicativo que converte valores de moeda, permitindo que você insira o valor desejado e escolha o tipo de moeda. O aplicativo foi desenvolvido utilizando HTML, CSS, JavaScript e consome dados da a API Exchange Rate.
ler maistecnologias utilizadas
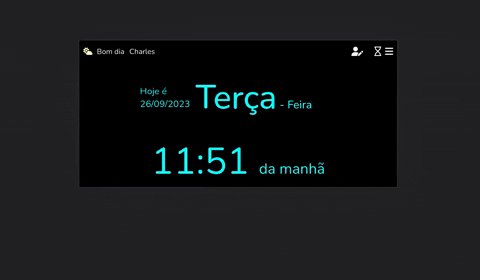
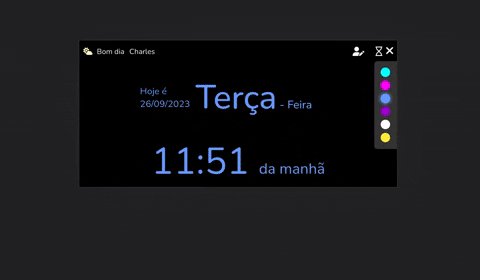
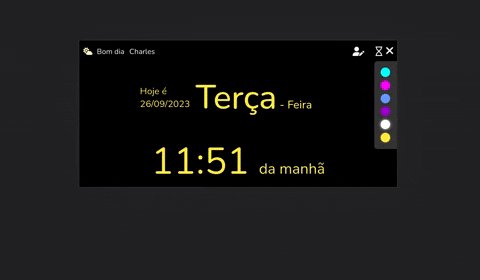
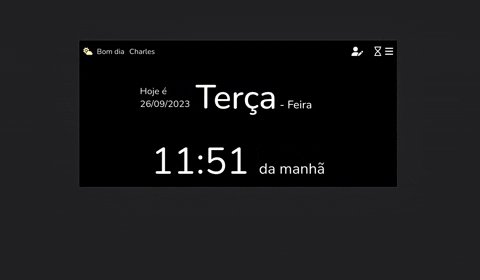
my grandma's clock
My Grandma's Clock é um app que simula um relógio de parede digital para pessoas com dificuldade em memorizar a data do mês e o ciclo do dia, especialmente ao amanhecer. É possível adicionar o nome do usuário, alterar as cores e alternar dinamicamente entre AM/PM ou os ciclos do dia, como manhã, tarde, noite e amanhecer.
ler maistecnologias utilizadas
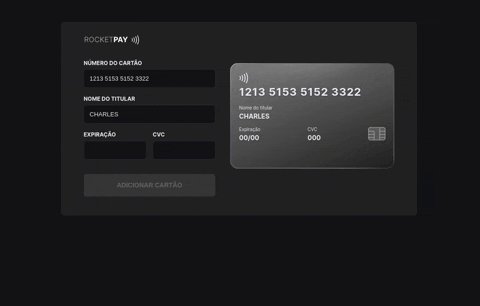
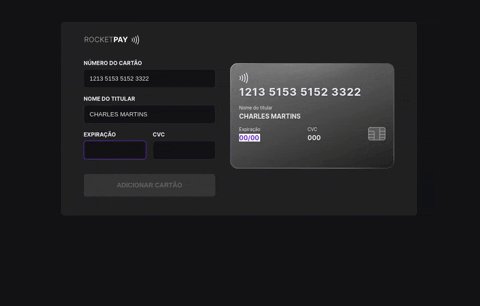
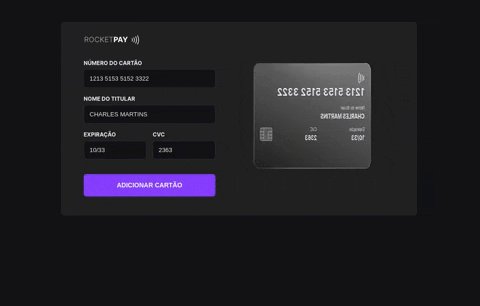
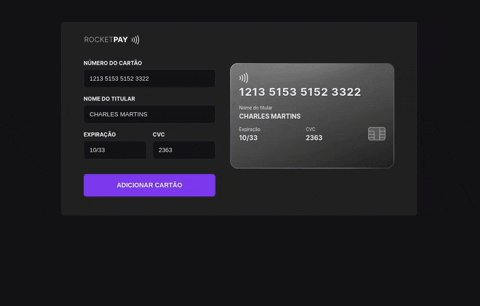
rocketpay
O Rocketpay simula um formulário de preenchimento de cartão de crédito, com a capacidade de adicionar máscaras aos campos de entrada.
ler maistecnologias utilizadas
ignite lab design system
O Ignite Design System é um projeto de login com foco principal em facilitar a compreensão e a implementação de um design system. Utiliza o Storybook como plataforma para o design system e Vite como tecnologia. Este projeto simplifica o desenvolvimento e aprimora a experiência do usuário. Foi desenvolvindo durante um evento da RocketSeat.
ler maistecnologias utilizadas
star rating shortcode for Wordpress
O Star Rating for WordPress é um plugin que adiciona uma lista de estrelas para classificar um produto ou post em seu site WordPress. Isso é feito através de um shortcode, o que significa que você pode incorporar facilmente a funcionalidade de avaliação de estrelas em suas páginas ou postagens usando um código curto específico fornecido pelo plugin.
ler maistecnologias utilizadas
custom login wp
O Custom Login WP é uma funcionalidade para WordPress que reformula a página de login do WordPress, oferecendo interações visuais que operam por meio da validação de login.
ler maistecnologias utilizadas
toogle para filtro de categorias
O toogle é uma feature para wordpress que utiliza os plugins elementor e Livemesh addons-for-elementor. Essa feature customiza o modo em que o filtro de categorias de postagem é apresentado em telas de dispositivos móveis, através do addons Post Grid, disponível no plugin Livemesh. Facilita e melhora a maneira que a lista de postagem é apresentada.
ler maistecnologias utilizadas
let me ask
O Let me Ask é um app para criar perguntas sobre um determinado assundo, onde os usuários podem acessar a sala através de um código gerado e podem dar likes nas perguntas dos participantes, além das tecnologias mencionadas, foi utilizado o firebase. O projeto disponobiliza a escolha entre light e dark theme. O app foi criado em um evento da rocketseat.
ler maistecnologias utilizadas
podcast time
Podcast time é um app focado em podcast, onde o usuário pode escolher os assuntos e escutar na integra. O projeto disponobiliza a escolha entre light e dark theme. O app foi criado em um evento da rocketseat.
ler maistecnologias utilizadas
happy
Este projeto apresenta um sistema para registrar orfanatos, permitindo que as pessoas escolham facilmente orfanatos para visitar. Por meio de um mapa interativo, os usuários podem explorar orfanatos em sua região, tornando o processo de localização e agendamento de visitas mais acessível e eficiente. Além disso, foi desenvolvido um aplicativo móvel para proporcionar uma experiência ainda mais conveniente. Este projeto foi desenvolvido durante um evento da RocketSeat.
ler maistecnologias utilizadas
sidebar widget
SideBar widget é uma feature que adiciona uma sidebar no do thema Hello-Elementor. Por padrão o tema vem sem opção de sidebar.
ler maistecnologias utilizadasCurioso para saber qual será o próximoprojeto? Então, me acompanhe nas redes sociais e não perca nenhuma novidade!

